Nous n'implémentons plus de nouveaux sites Page Builder. Cet article d'aide est destiné aux clients actuels de Page Builder pour qu'ils puissent maintenir leurs sites Page Builder actuels.
Nous avons lancé une nouvelle expérience Pages intégrée à la plate-forme pour les spécialistes du marketing. Pour en savoir plus, consultez le guide ici.
Si vous utilisez actuellement Pages et souhaitez bénéficier de ces nouvelles fonctionnalités tout en conservant votre expérience actuelle, veuillez contacter votre équipe de compte pour en savoir plus sur la façon de reconstruire vos pages dans cette nouvelle expérience.
Cet article explique comment ajouter un balisage personnalisé Schema.org aux pages que vous créez pour les entités personnalisées. Par défaut, les pages créées pour les types d'entités intégrés incluront déjà un balisage Schema.org adapté au type d'entité et au contenu de la page. Cependant, étant donné que les entités personnalisées peuvent être utilisées quel que soit le contenu, aucun balisage par défaut n'est disponible. C'est pourquoi vous devez ajouter un balisage personnalisé Schema.org à vos pages d'entités personnalisées afin de vous assurer qu'elles contiennent le balisage Schema.org correspondant à leur type et contenu.
Pour ajouter un balisage personnalisé Schema.org à vos pages :
- Cliquez sur Pages dans la barre de navigation, puis sur All Sites (Tous les sites).
- Cliquez sur le bouton Edit (Modifier) en regard du site auquel vous souhaitez ajouter un balisage personnalisé.
- Cliquez sur le bouton Edit (Modifier) en regard du modèle auquel vous souhaitez ajouter un balisage personnalisé.
- Cliquez sur Paramètres dans la barre latérale.
- Cliquez sur Customize Schema.org Markup (Personnaliser le balisage Schema.org). Cela ouvrira une section vous donnant accès à l'Éditeur de code et à la Référence de champ.
-
Dans l'éditeur de code, remplacez la valeur de @type par le type schema.org approprié. Cette démarche peut varier selon que vous créez un balisage pour des pages de types d'entités personnalisées ou intégrées.
- Lorsqu'il s'agit de types d'entités personnalisées, vous devrez soit coder en dur le @type soit créer un champ personnalisé et appliquer une variable pour l'associer à ce champ. Les étapes à suivre pour créer un champ personnalisé sont énoncées dans la rubrique Ajouter un champ personnalisé.
-
Pour les types d'entités intégrées, le @type sera défini sur $meta.schemaTypes. De cette façon, sa valeur sera tirée du champ Catégorie du Knowledge Graph de Yext.
- Pour associer une catégorie spécifique à Schéma différente de celle du Knowledge Graph de Yext, consultez la rubrique Gestion des catégories avancée et sélectionnez la liste de catégorie Schema pour remplacer la catégorie.
- Nous vous recommandons de suivre les instructions dans le référentiel de données structurées de Google pour identifier le meilleur type pour votre page.
-
Ajoutez des propriétés pour ce @type en fonction du contenu sur votre page.
- Il est important d'inclure un balisage uniquement pour le contenu qui se trouve sur votre page.
- Pour vous aider à déterminer quels champs mapper aux propriétés de Schema.org, consultez la définition de Schema.org et le référentiel de données structurées de Google (les liens sont pour une entité Produit ; utilisez les ressources pour votre type d'entité particulier).
- Pour masquer l'aperçu dynamique et agrandir les sections Éditeur de code et Référence de champ, cliquez sur le lien Élargir dans le coin supérieur droit de la section Référence de champ.
-
Attribuez des valeurs à ces propriétés à l'aide de la référence du champ.
-
Pour ajouter ces valeurs, vous pouvez soit appliquer des variables soit utiliser un contenu statique codé en dur. Veuillez toutefois noter que les variables peuvent uniquement être utilisées pour ajouter un balisage Schema à un modèle de page. Rendez-vous dans la section appropriée ci-dessous :
-
Avec des variables :
-
Saisissez le symbole « $ » suivi du nom du champ. P. ex. :
« acceptelesréservations » : « $Urlréservation.url »- Remarque : seuls les champs de la section Référence de champ pourront bénéficier d'un mappage dynamique.
-
Saisissez le symbole « $ » suivi du nom du champ. P. ex. :
-
Contenu statique codé en dur :
-
Saisissez la valeur de la propriété correspondante. P. ex.,
« acceptelesréservations » : « Oui »
-
Saisissez la valeur de la propriété correspondante. P. ex.,
-
Avec des variables :
- Remarque : les variables ne peuvent pas être utilisées lors de l'ajout de balisage Schema.org aux pages Finder.
-
Pour ajouter ces valeurs, vous pouvez soit appliquer des variables soit utiliser un contenu statique codé en dur. Veuillez toutefois noter que les variables peuvent uniquement être utilisées pour ajouter un balisage Schema à un modèle de page. Rendez-vous dans la section appropriée ci-dessous :
-
Une fois que les champs et propriétés souhaités ont été ajoutés, cliquez sur Save (Sauvegarder) dans le coin inférieur gauche.
- Remarque : l'enregistrement ne fonctionnera pas si votre schéma contient des erreurs de syntaxe.
-
Vérifiez que le schéma de votre page est correct.
- Cliquez sur le lien Preview URL (URL de l'aperçu) situé en haut de la page.
- Cliquez sur le lien Aperçu.
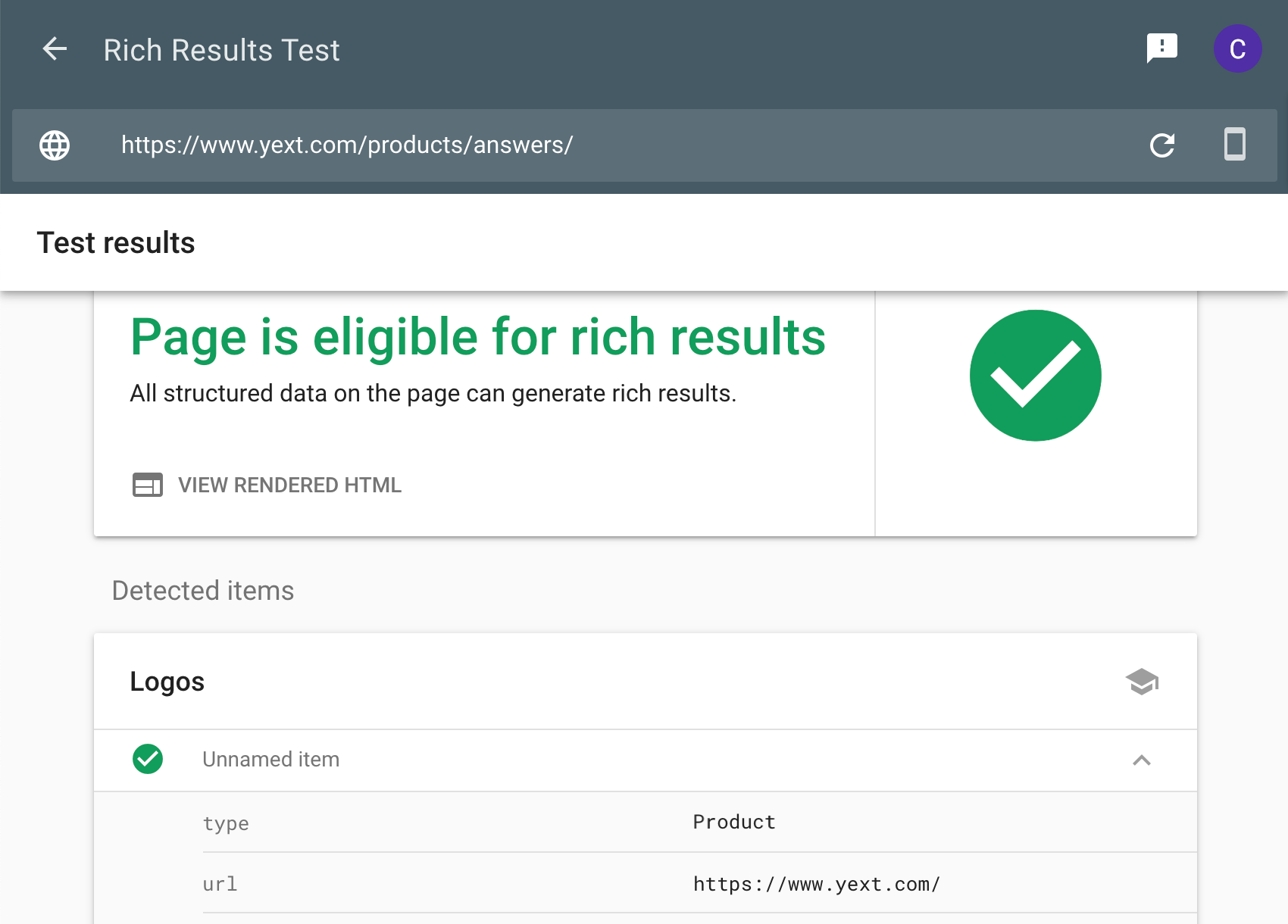
- Rendez-vous dans l'outil Test des résultats enrichis de Google.
- Saisissez le lien vers l'aperçu dans la zone de texte et cliquez sur TESTER L'URL.
-
Vérifiez que tout semble correct et que Google ne vous renvoie aucune erreur.
Par exemple, le balisage Schema.org pour notre entité de produit personnalisée pourrait ressembler à ce qui suit. Google exige que nous mappions le logo, le nom et l'un des avis, l’évaluation globale ou les offres.
{
"@context": "https://schema.org",
"@type": "Product",
"description": "$description",
"logo": "$logo.image.url",
"name": "$name",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"price": "0",
"priceCurrency": "USD"
},
"url": "$websiteUrl.url"
}Le résultat de l'outil Rich Results Test de Google devrait ressembler à ceci :