ページビルダーサイトの新規導入は終了しました。このヘルプ記事は、既存のページビルダークライアントが、現在運用中のページビルダーサイトを維持するためのものです。
マーケティング担当者向けに、新しいPagesのインプラットフォーム体験をリリースしました。詳しくは、こちらのガイドをご覧ください。
現在のPagesのお客様で、現在のエクスペリエンスに加えてこれらの新しい機能にアクセスすることに興味がある方は、アカウントチームにご相談ください。この新しいエクスペリエンスでPagesを再構築する方法について詳しく知ることができます。
この記事では、カスタムエンティティ用に作成するPagesにカスタムSchema.orgマークアップを追加する方法を説明します。デフォルトでは、組み込みエンティティタイプについて作成するPagesには、そのエンティティタイプとページのコンテンツに基づき、Schema.orgマークアップが含まれます。ただし、どのコンテンツでも使用できるカスタムエンティティについてはデフォルトのマークアップが存在しないため、カスタムエンティティ用に作成するPagesには、対象のページのタイプとコンテンツに対応するSchema.orgマークアップが確実に含まれるよう、カスタムSchema.orgマークアップを追加する必要があります。
PagesへのカスタムSchema.orgマークアップの追加は以下の手順で行います。
- ナビゲーションバーにある[Pages]をクリックし、[すべてのサイト(All Sites)]をクリックします。
- カスタムマークアップを追加するサイトの横にある[編集(Edit)]をクリックします。
- カスタムマークアップを追加するテンプレートの横にある[編集(Edit)]をクリックします。
- サイドバーの[設定(Settings)]をクリックします。
- [Schema.orgマークアップをカスタマイズ(Customize Schema.org Markup)]をクリックします。コードエディターとフィールド参照セクションが開きます。
-
コードエディターで、適切なschema.orgタイプに基づき「@type」の値を置き換えてください。このプロセスは、カスタムエンティティタイプと組み込みのエンティティタイプのどちらのページのマークアップを作成するかにより異なります。
- カスタムエンティティタイプの場合は、@typeをハードコードするか、カスタムフィールドを作成した上で、変数を使用してそのフィールドにマッピングを行う必要があります。カスタムフィールド作成の手順は、カスタムフィールドの追加を参照してください。
-
組み込みのエンティティタイプの場合、@type は $meta.schemaTypesに設定され、その値がYext Knowledge Graphの[カテゴリー(Category)]フィールドから取得されます。
- スキーマにYext Knowledge Graphのカテゴリーとは異なる可能性のあるカテゴリーを設定するには、詳細なカテゴリー管理を参照の上、スキーマカテゴリーリストを選択してカテゴリーを上書きします。
- ページに最適なタイプを特定するために、Googleの構造化データリファレンスの指示に従うことをお勧めします。
-
Page上のコンテンツに基づいて、その@typeのプロパティを追加します。
- 必ずPageにあるコンテンツのマークアップのみを含めるようにします。
- マッピングするフィールドとSchema.orgプロパティを判断するには、Schema.orgの定義とGoogleの構造化データリファレンスを参照してください(リンクは製品エンティティ用です。特定のエンティティタイプに応じたリソースを使用してください)。
- ライブプレビューを非表示にし、コードエディターとフィールド参照セクションを展開するには、フィールド参照セクションの右上隅にある[展開(Expand)]リンクをクリックします。
-
フィールド参照を使用してこれらのプロパティに値を割り当てます。
-
値の追加は、変数の使用または静的コンテンツのハードコードにより行うことができます。変数の使用は、スキーマをページテンプレートに追加するときにのみ可能です。以下の該当するセクションを参照してください。
-
変数の使用:
-
「$」の後にフィールド名を入力します。例:
"acceptsReservations": "$reservationUrl.url"- 注:動的マッピングに使用できるのは、[フィールド参照]のフィールドのみです。
-
「$」の後にフィールド名を入力します。例:
-
静的コンテンツのハードコード:
-
対応するプロパティの値を入力します。例:
"acceptsReservations":"Yes"
-
対応するプロパティの値を入力します。例:
-
変数の使用:
- 注意:Schema.orgマークアップを検索機能ページに追加する際、変数は使用できません。
-
値の追加は、変数の使用または静的コンテンツのハードコードにより行うことができます。変数の使用は、スキーマをページテンプレートに追加するときにのみ可能です。以下の該当するセクションを参照してください。
-
目的のフィールドとプロパティすべてを追加したら左下の[保存(Save)]をクリックします。
- 注:構文エラーがある場合はスキーマを保存できません。
-
ページのスキーマが正しいことを確認します。
- ページ上部の[プレビューURL(Preview URL)]リンクをクリックします。
- [プレビュー(Preview)]リンクをコピーします。
- Googleのリッチリザルト テストツールにアクセスします。
- テキストボックスにプレビューリンクを入力し、[URLをテスト]をクリックします。
-
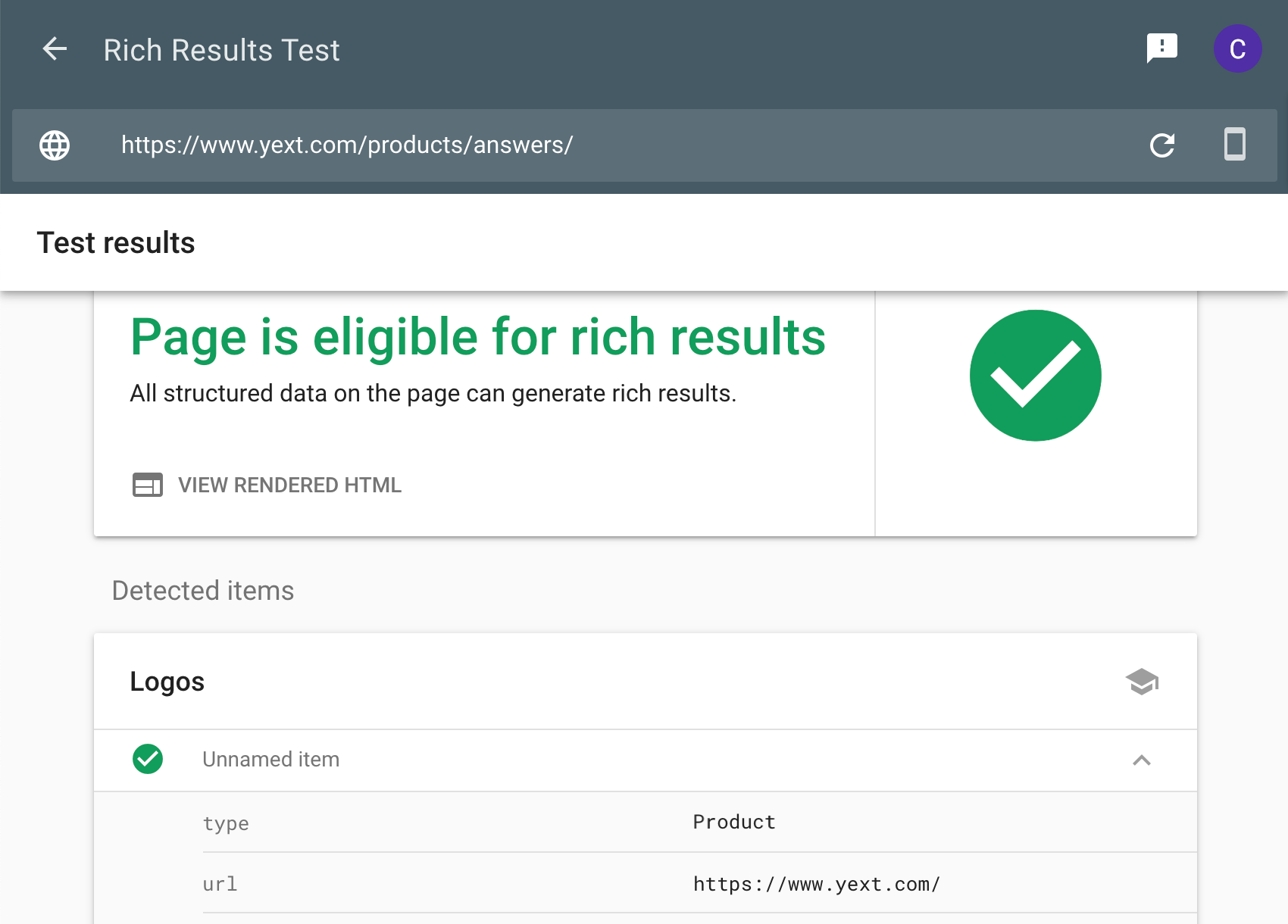
すべてが正しく表示され、Googleのエラーが発生しないことを確かめます。
例えば、私たちのカスタム製品エンティティのSchema.orgマークアップは次のようになります。Googleでは、ロゴ、[[name]]、およびreview、aggregateRating、またはofferのいずれかをマッピングする必要があります。
{
"@context": "https://schema.org",
"@type": "Product",
"description": "$description",
"logo": "$logo.image.url",
"name": "$name",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"price": "0",
"priceCurrency": "USD"
},
"url": "$websiteUrl.url"
}Googleのリッチリザルト テストツールの出力は次のようになります。